性能分析工具
知道了性能指标,下一步就是测量这些指标,找到问题所在。性能分析工具就是为此而生——它们能告诉你页面哪里慢,为什么慢,以及如何改进。
为什么需要分析工具?
性能指标是抽象的数字,但如何获取这些数字?如何定位具体的性能瓶颈?这就需要专业的分析工具。
好的分析工具能够:
- 自动测量 - 无需手动计算,直接给出性能指标
- 可视化展示 - 用图表和时间线展示性能数据
- 定位问题 - 指出哪些资源拖慢了页面
- 提供建议 - 给出具体的优化方向
接下来我们介绍三个最常用的工具。由于 Chrome 基于 V8 引擎且对 Web 标准支持完善,以下示例将以 Chrome 浏览器为主。
Chrome DevTools
Chrome DevTools 是前端开发者的必备工具。它不仅能调试代码,还能全面分析网页性能。

主要功能
- 元素检查 - 查看和修改 HTML 与 CSS,调试样式问题
- 控制台 - 捕捉错误日志、警告信息,执行 JavaScript 代码
- 性能分析 - 记录页面加载和运行过程,分析性能瓶颈
- 网络 - 查看所有 HTTP 请求的详情,包括时间、大小、响应内容
- Lighthouse - 自动生成性能、SEO、可访问性报告
- 内存监控 - 检测内存泄漏,优化内存使用
功能远不止这些。接下来我们重点介绍其中三个与性能分析最相关的模块。
Lighthouse
Lighthouse 是 Chrome DevTools 内置的自动化性能检测工具,由 Google 开发。它能全面评估网页的性能、可访问性、SEO 和最佳实践。
使用场景
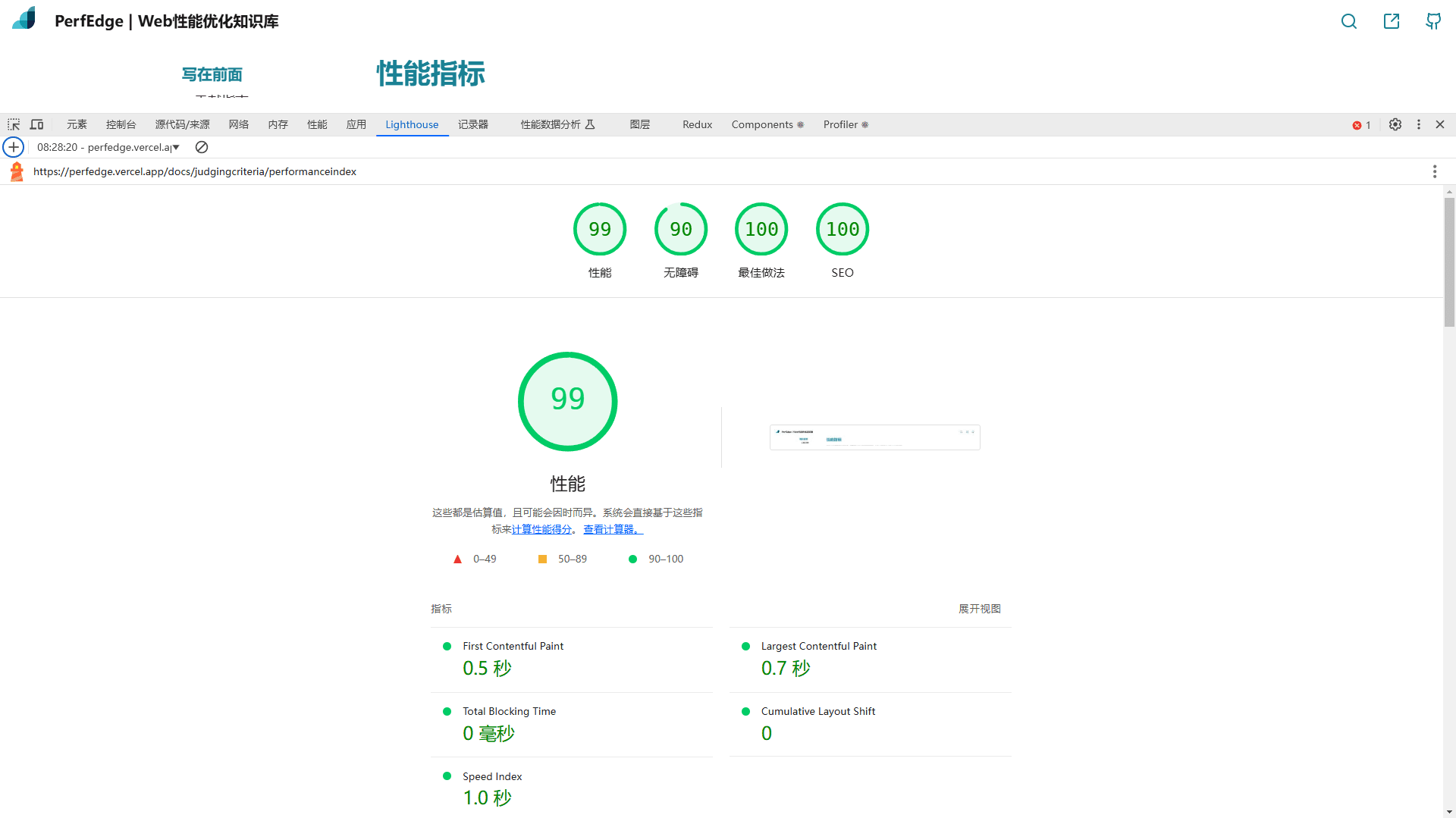
打开 Chrome DevTools,切换到 Lighthouse 面板,点击"分析页面加载",就能得到一份完整的性能报告。
比如本站的评分:

报告内容
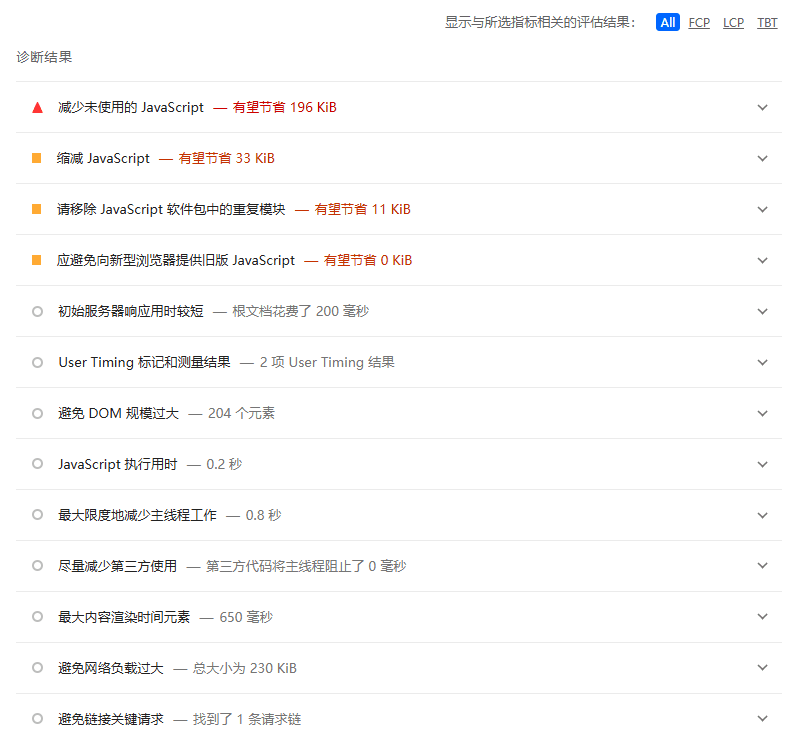
Lighthouse 不仅给出总分,还会详细列出各项指标的得分和优化建议:

常见建议包括:
- 减少未使用的 JavaScript
- 压缩图片大小
- 避免 DOM 规模过大
- 使用现代化的图片格式 (如 WebP)
只需按照建议逐条优化,就能有效提升页面性能。
提示: 如果你使用 Microsoft Edge 浏览器,可以试试它的 Performance Insights,功能与 Lighthouse 类似。
WebPageTest
WebPageTest 是一个专业的在线性能测试工具,功能比 Lighthouse 更强大。
核心功能
- 加载时间分析 - 详细展示从 DNS 查询到页面渲染的各阶段耗时
- 性能指标测量 - 评估 FCP、LCP、Speed Index 等关键指标
- 资源利用率 - 显示页面加载过程中各类资源的分布和使用情况
- 网络瀑布图 - 可视化展示所有 HTTP 请求的时间线
使用示例
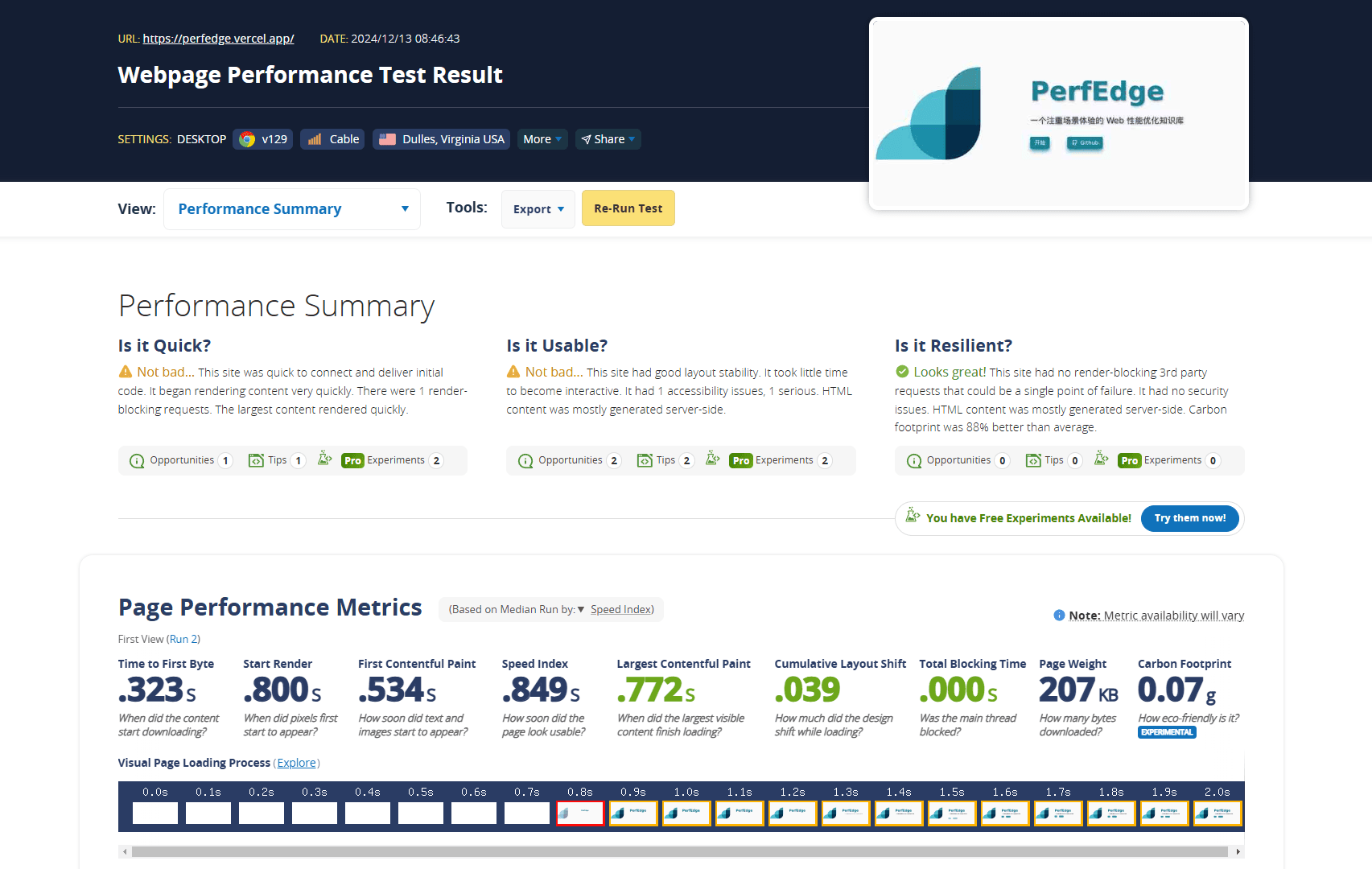
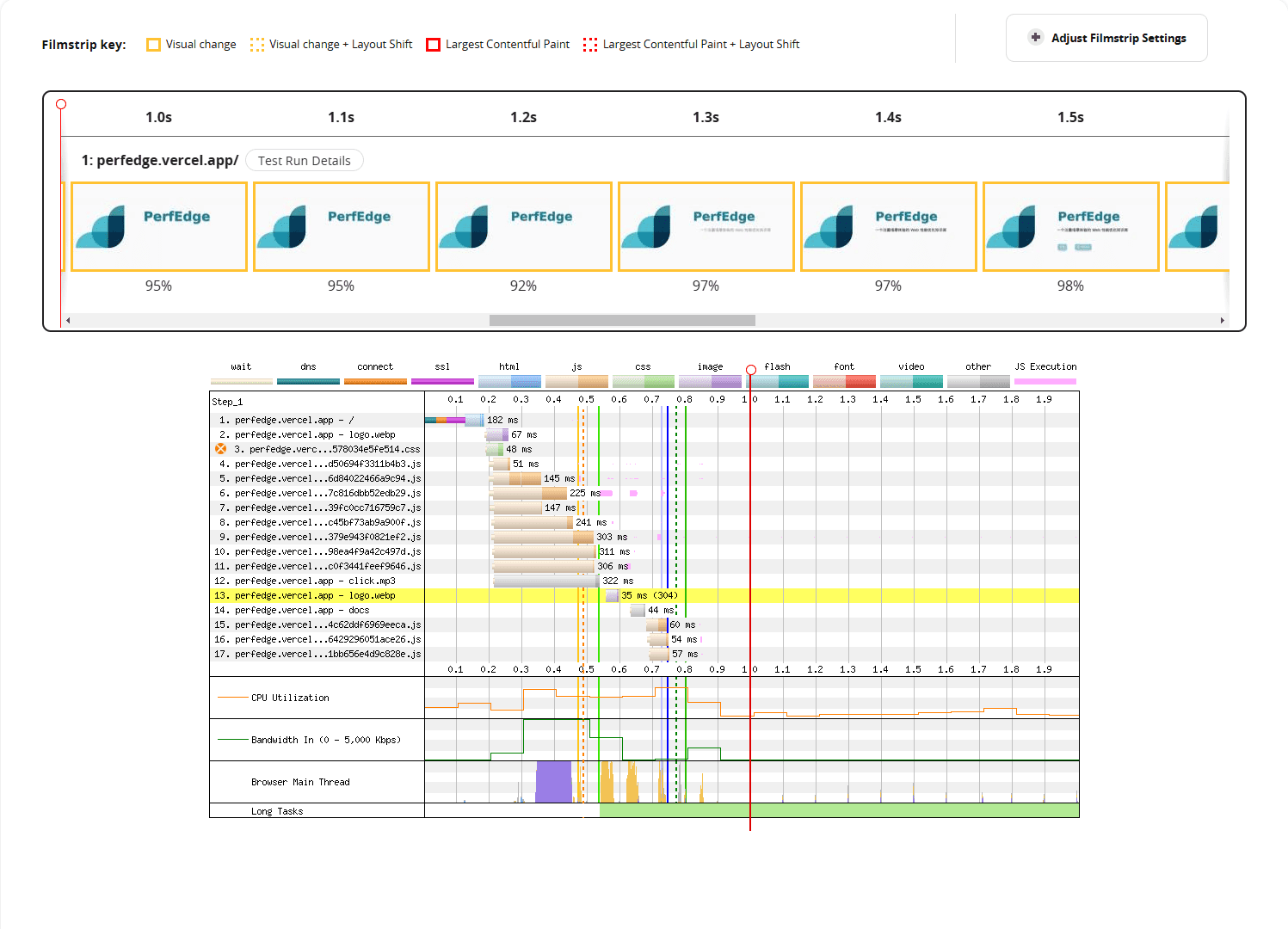
访问 WebPageTest 官网,输入网址并选择测试地点和设备,就能获得详细的性能报告:

点击任意指标,还能查看更详细的解释和优化建议:

WebPageTest 的优势在于可以模拟不同的网络环境 (如 3G、4G) 和设备类型,帮助你了解用户在各种条件下的真实体验。
网络面板 (Network)
Chrome DevTools 的网络面板能实时监控所有 HTTP 请求,是分析资源加载问题的利器。

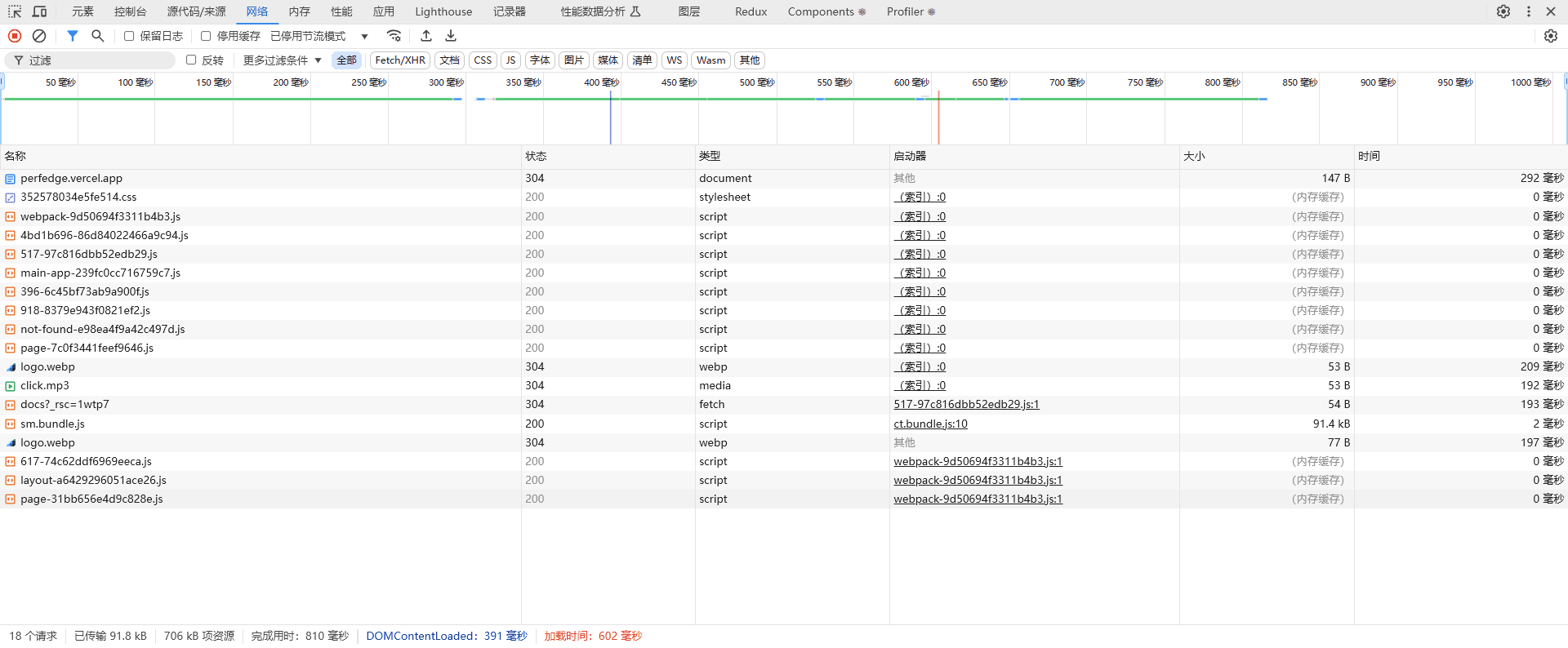
主要信息
- 名称 - 请求的 URL
- 状态 - HTTP 状态码 (如 200 成功, 404 资源未找到)
- 类型 - 资源类别 (HTML、JS、CSS、图片等)
- 启动器 - 触发请求的页面元素
- 大小 - 请求和响应的资源体积
- 时间 - 从发起到完成的耗时
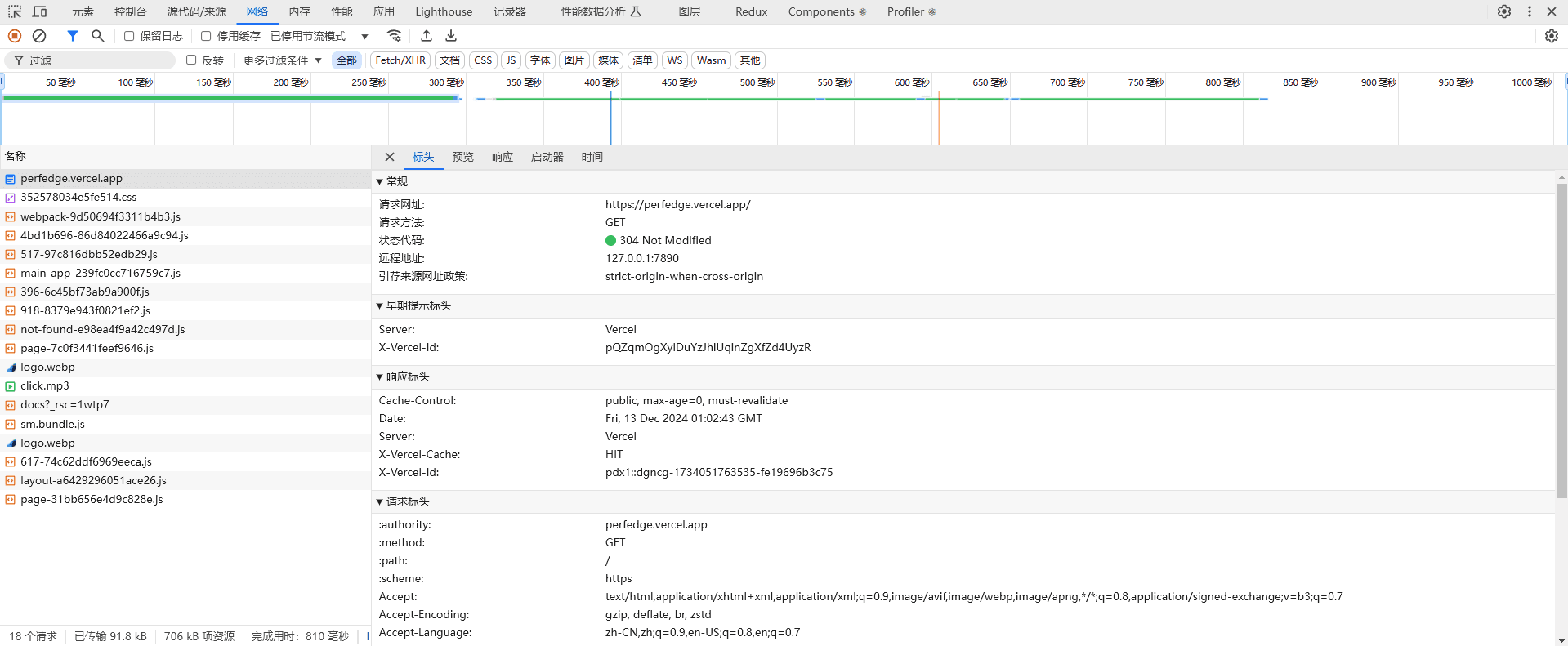
详细视图
点击任意请求,可以查看更多细节:

包括请求头、响应头、响应内容、时间分解等。这些信息能帮你定位资源加载慢的具体原因。
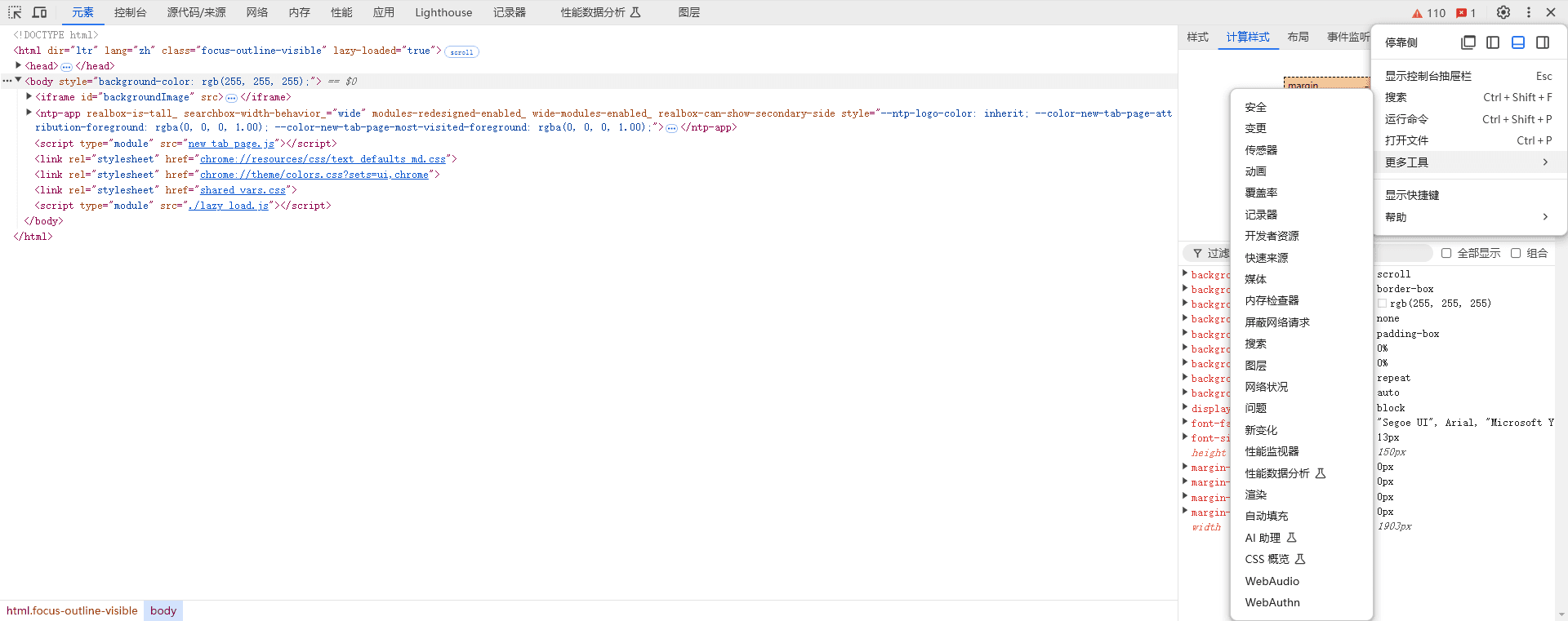
注意事项
虽然现代构建工具会压缩和混淆代码,但通过网络面板仍然可能看到部分源代码。因此在生产环境中,务必关闭 Source Map,避免暴露开发资源。
测试
参考文档
- WebPageTest :WebPageTest 是一个在线的性能测试工具,用于评估页面的加载性能。
- Lighthouse :Lighthouse 是一个开源的自动化工具,用于改进网络应用的质量。
- Chrome DevTools :Chrome DevTools 是 Chrome 浏览器的开发者工具,用于调试和优化网页。